Hostwinds Учебники
Результаты поиска для:
Содержание
Общие причины медленной работы веб-сайта
Теги: Web Hosting, Web Site
Если ваш сайт загружается медленно, могут быть несколько причин, вызывающих задержку в вашем времени нагрузки.Сайт, который загружается медленно или спорадически, может быть расстраивает и имеет разрушительные эффекты на странице, связанной с бизнесом.Посетители будут разочарованы и уходят и вполне возможно, никогда не возвращаются.Кроме того, медленные сайты не очень хорошо ранжируются на поисковых системах, что означает, что ваша видимость опускается чрезвычайно.
Возможные причины для медленных сайтов
Существует несколько возможных причин, по которым ваш сайт может медленно двигаться, и определяя корневую причину проблемы должна быть сделана как можно быстрее.Некоторые из наиболее распространенных причин для веб-сайтов, работающих медленно, следующие:
- Резкое увеличение количества трафика вашего сайта.
- Графика, фотографии и изображения, которые не оптимизированы.
- Базы данных, которые не оптимизированы.
- Нет системы кэширования на месте для кода, скриптов или ресурсов.
- Плохие соединения.
- Слишком много процессов, сценариев или плагинов выполняются одновременно, подавляют ваш сервер.
- Плохо написанные или устаревшие сценарии, код сайта, плагины и темы.
- Слишком много перенаправлений в HTTP-запросе.
- Ошибки в коде сайта.
- DNS ошибочно.
- Страница состав и структуры.
- Разведка сайта.
- В редких случаях проблемы серверов могут весить ваш сайт.
Оптимизировать свой веб-сайт с помощью CPanel
CPanel предлагает вам возможность оптимизировать ваш сайт.Как только вы войдете в CPANEL, вы можете использовать веб-сайт Optimize, найденный в разделе программного обеспечения.Этот параметр изменяет использование Mod_deflate только Apache.Вы также можете выбрать все контент или определенные типы MIME.
Для сценариев PHP можно включить zlib.output_compression через Multi-php-редактор, чтобы включить эту функцию.После включения этой функции важно измерить результаты времени загрузки вашей страницы.
Действия, чтобы сделать, чтобы сделать страницы нагрузки быстрее
Как правило, критические факторы для уменьшения времени загрузки связаны с оптимизацией программирования и кода самого сайта, а не параметров конфигурации сервера.Первый шаг - убедиться, что вы применили последние обновления для всех кодированных элементов вашего сайта.
Многие инструменты в Интернете могут помочь вам определить, какие элементы веб-сайта вызывают наиболее значимые замедления.Доступны два инструмента Тестовый инструмент скорости сайта Pingdom а также Анализатор веб-сайтов GTMetrixОтказОба предоставляют идеи, в которых запросы или файлы или файлы серверов вызывают основные проблемы и некоторые общие рекомендации о том, как их разрешить.Эта статья использует результаты из пиндома в качестве примеров.Некоторые из лучших способов ускорить код вашего сайта следующие:
Сделайте изображения доступными для Интернета
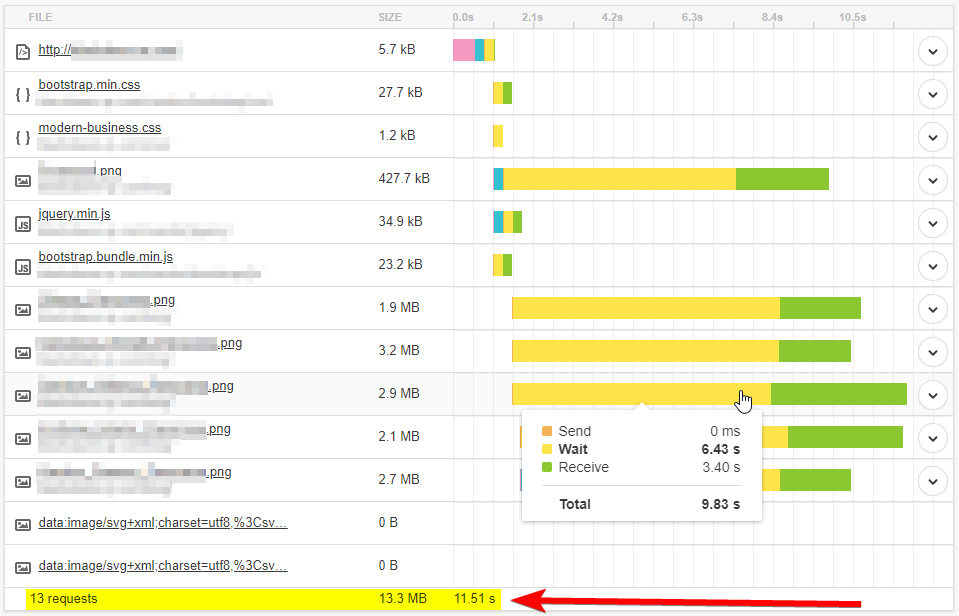
Независимо от того, есть ли у вас большое или небольшое количество картинок или изображений на вашем сайте, лучшая практика для их использования - сохранить свои размеры к минимуму.Например, при загрузке фотографии на 100 х 100 PX Image профиль загрузите эту фотографию на свой сайт в размерах 100 х 100 px.Сохранение фотографии при размерах 1000 х 1000 px займет больше времени для загрузки изображения и разместить и сжать его.Если ваши фотографии будут использоваться в эскизных помещениях или мобильных устройствах приложения, загрузить несколько файлов, размещенных для каждого дисплея.

В приведенном выше примере веб-сайт загружает только 13 файлов, но это требуется более 11 секунд загрузить страницу, потому что она загружает огромные изображения!Настройка размера картинок на сайт размера отобразит их, или изменение формата файла из PNG в JPEG может сэкономить значительное время загрузки, особенно на сайтах со многими изображениями на странице.Обратите внимание, что если вы преобразуете форматы файлов PNG с прозрачными фонами на JPEG, фон повернет твердый белый.
Экономно используйте плагины (только для WordPress)
Плагины могут выделить ваш сайт, но слишком много активных плагинов могут привести к значительным проблемам.Мы рекомендуем вам установить и активировать только плагины, которые вы хотите использовать.Ваша цель должна заключаться в том, чтобы ограничить свои плагины как можно меньше функционально.Если возможно, вообще выберите плагины с примером: Plugin Google Analytics - вместо этого добавьте код отслеживания на ваш сайт вручную.

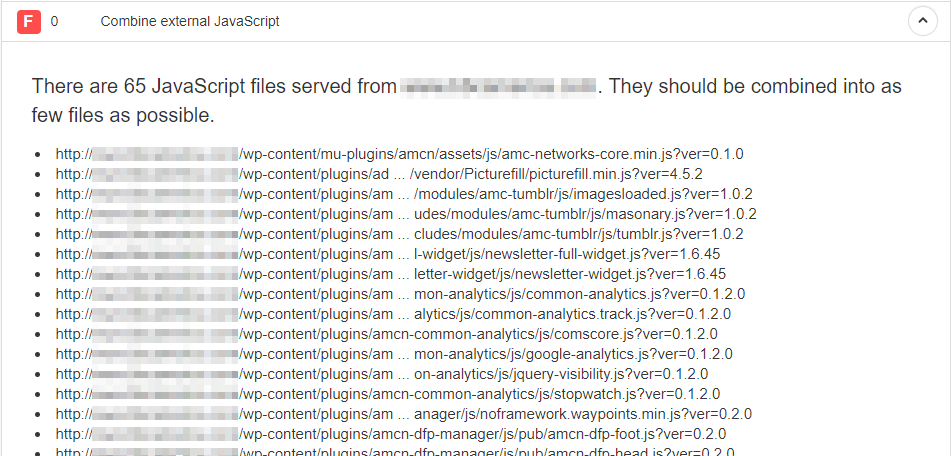
В приведенном выше примере этот веб-сайт загружает несколько десятков плагинов WordPress.Каждый из этих плагинов содержит несколько файлов, которые необходимо загружать также.Pingdom оценил время загрузки, связанную с этими плагинами в виде F с оценкой 0, что означает, что они замедляют вещи.Этот сайт значительно ускоряется, обрезая библиотеку ненужных плагинов, заменяя более медленные или устаревшие плагины и максимально снижая зависимость плагина.
Сократите количество внешних скриптов
Каждый временной код ссылки на внешние сценарии, веб-сайты должны использовать дополнительные ресурсы сервера и время для выполнения запроса.Как и в случае плагинов, максимально экономно используйте внешние сценарии, а если возможность, включите фрагменты кода непосредственно в код сайта, чтобы оптимизировать дальше.

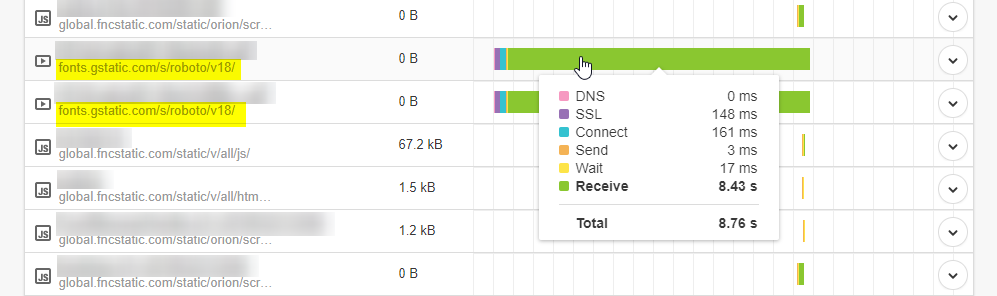
В приведенном выше примере веб-сайт забирает более 8 секунд, чтобы загрузить уникальный шрифт от внешнего источника, резко замечающий веб-страницы.Любой может это исправить, загрузив шрифты на локальные папки сайта.Поскольку этот сайт опирается на другой веб-сайт, чтобы поставлять шрифты, если другой веб-сайт медленный, имеет плохое соединение или идет вниз, этот сайт затронут.
Оптимизировать файлы JavaScript и CSS
Если возможно, попробуйте министерзировать ваши CSS-файлы, удалив дополнительное белое пространство, поскольку веб-браузеры могут прочитать файлы в гораздо более быстрой моде.WordPress предлагает плагины, которые минимуруют CSS и код JavaScript.Если вы не используете WordPress, есть бесплатный HTML, JavaScript и CSS Minifiers, которые вы можете захотеть просмотреть, и это услуга, которую представляет третьсторонний поставщик CDN.

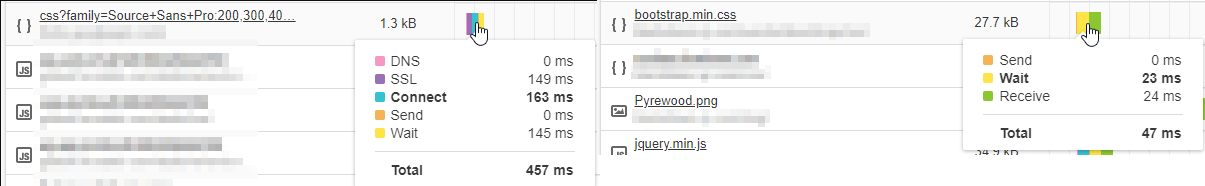
В приведенном выше примере левый веб-сайт загружает один стандартный файл CSS, принимая нагрузку на 0,456 секунды.Справа - это мини-файл CSS, и время загрузки в десять раз быстрее на 0,047 секунды.Хотя может показаться небольшим изменением, это всего лишь один файл среди нескольких, которые сайт использует для отображения одной страницы.Когда сайт загружает несколько файлов CSS, HTML и JavaScript, это может быстро сложить нагрузку на медленную 5-секунду.
Связанные ресурсы:
Написано Hostwinds Team / Декабрь 13, 2016
