Hostwinds Учебники
Результаты поиска для:
Содержание
Как добавить HTML на свою страницу WordPress
Теги: WordPress
Иногда вы хотите добавить пользовательский код на ваш сайт WordPress.Вы можете захотеть кодировать гиперссылку вручную или настроить размер текста, например.Ну, вы пришли в нужное место.
Вот список тегов HTML, разрешенных WordPress:
Адрес, ABBR, аббревиатура, область, статья, в сторону, B, Big, Blockquote, BR, Caption, Cite, City, Code, Col, Del, Detail, DD, DIV, DL, DT, EM, рисунок, фигура, нижняя часть , шрифт, H1, H2, H3, H4, H5, H6, заголовок, HGROUP, HGROUP, HR, I, IMG, ins, kbd, li, map, ol, p, pre, q, s, раздел, маленький, промежуток, ударить , сильные, суб, сводка, SUP, стол, тоб, тд, tfoot, th, thead, tr, tt, u, ul, var
WordPress не позволяет встраивать javascript или другие встраиваемые приложения из-за имеющихся в них уязвимостей (см. https://en.support.wordpress.com/code/ Больше подробностей)
Шаги, чтобы создать пост и код HTML в него:
Сначала перейдите к своему Администратор WordPress страница
Тогда переходите к сообщениям

Здесь вы можете создать новый пост или редактировать предыдущий.Мы собираемся создавать новый пост.

-
- Как только появится новое окно поста, вы собираетесь нажать на вкладку «Текст» над редактором WYSIWYG справа.
- Как только появится новое окно поста, вы собираетесь нажать на вкладку «Текст» над редактором WYSIWYG справа.

Здесь вы можете редактировать RAW HTML для поста, используя любой из тегов, упомянутых выше.Давайте попробуем это сейчас.Я собираюсь поставить гиперссылку, связанную с hostwinds.com.

Хорошо, давайте нажмем кнопку предварительного просмотра и посмотрите, как это выглядит.


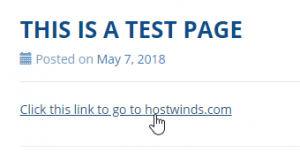
- Это сработало!Это все контент, которым мне нужно добавить к этому посту, поэтому теперь я хочу опубликовать его в прямом эфире.Давайте вернемся к редактору почты и нажмите «Опубликовать».

Это оно! Добро пожаловать в широкий мир HTML.
Написано Hostwinds Team / май 8, 2018
