Hostwinds Учебники
Результаты поиска для:
Содержание
Как сделать веб -сайт на Weebly: основы
Теги: Weebly Website Builder
HostWinds имеет много вариантов, доступных при создании веб-сайта в нашем Общий или Хостинг для бизнеса Сервисы. В дополнение к нашим Установщик приложений Softaculous (который может устанавливать такие службы, как WordPress, Drupal, Joomla, и многое другое), мы также предлагаем Weebly. Weebly - это конструктор веб-сайтов с перетаскиванием, который позволяет вам выбрать начальную тему и изменить ее практически без опыта программирования.
Важно отметить, что информация, представленная в этом руководстве только для информационных целей. Премиум функции и изменения, сделанные после написания временного письма. Это руководство может быть разным и будет отображаться для вас на вашем уровне счета при редактировании вашего сайта через Meebly. Пожалуйста, откройте билет с нашей службой поддержки, если у вас есть какие-либо вопросы.
Настройки Weebly также очень гибки и могут быть установлены так, как вы хотите.В этой статье мы перейдем к основному столбцу в пределах выбора сборки, обсуждая, что такое каждый вариант и как это влияет на ваш сайт.
Во-первых, вам нужно будет войти в вашу область Weebly и выберите сборку с верхнего выбора вкладок.

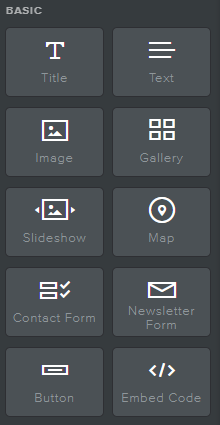
Теперь прокрутите вниз на левой стороне и найдите основной столбец.

Создание заголовка
Чтобы создать заголовок в Meebly, нажмите и удерживайте кнопку заголовка на левой стороне и перетащите туда, где вы хотите, чтобы заголовок был представлен на

Теперь появится заголовок, который вы можете выбрать и отредактировать.

Создание текста
Чтобы создать и добавить текст на вашу страницу Weebly, нажмите и удерживайте текстовое поле и перетащите туда, где вы хотите, чтобы этот расположен. Как правило, по умолчанию это будет включать текст в форме абзаца.

Затем вставьте текст на свою страницу Weebly и введите или отредактируйте отображаемый текст.

Создание изображений
Добавление изображений на ваш веб-сайт сжелательно легко. Все, что вам нужно сделать, это нажмите и удерживайте значок изображения и перетащите в область страницы Weebly.

Будушка изображений загрузки будет отображаться там, где вы перетащите значок изображения, аналогичный ниже.

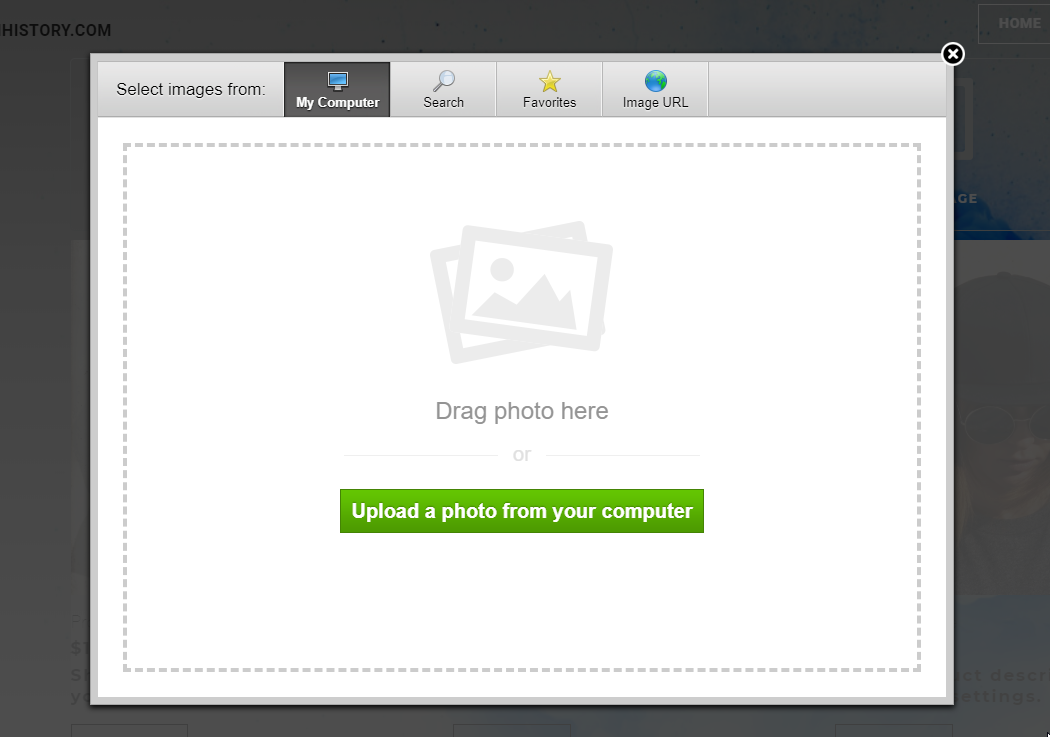
Выберите в любом месте в поле «Загрузить изображение», и появится DropBox.Теперь вы можете прикрепить изображение с вашего компьютера к URL, предоставляемую Интернет.

Создание галереи
Чтобы создать и добавить галерею на вашу страницу Weebly, нажмите и удерживайте значок галереи и перетащите ее туда, где вы хотите, чтобы он был на вашем сайте.

После перетаскивания коробки галереи это должно появиться и аналогично добавлению одного изображения.

Эта Dropbox появится, позволяя вам добавлять фотографии в вашу галерею на вашем сайте.

Создание слайд-шоу
Чтобы создать и добавить слайд-шоу, перетащите и удерживайте значок слайд-шоу в нужное место.

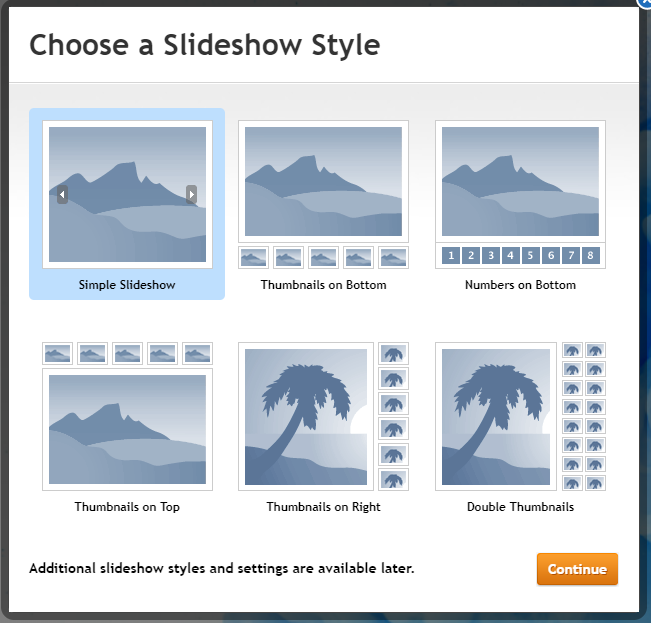
После того, как вы перетащили окно слайд-шоу, должны появиться доступные параметры, подобные приведенным ниже.

После того, как вы выберете дисплей слайд-шоу, появится всплывающее окно загрузки (аналогично изображению и галерее), чтобы вы загрузили свои изображения в

Создание карты
Значок карты Weebly отлично подходит для добавления местоположения Pinpoint на ваш сайт.

Перетащите значок карты, где вы хотите поместить на свою страницу, и появится карта.

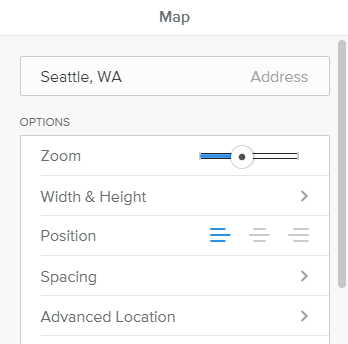
Нажмите в рамках карты, и будет представлен редактор. Выберите между редактированием определенного местоположения, масштабирования, ширины и высоты и гораздо больше.

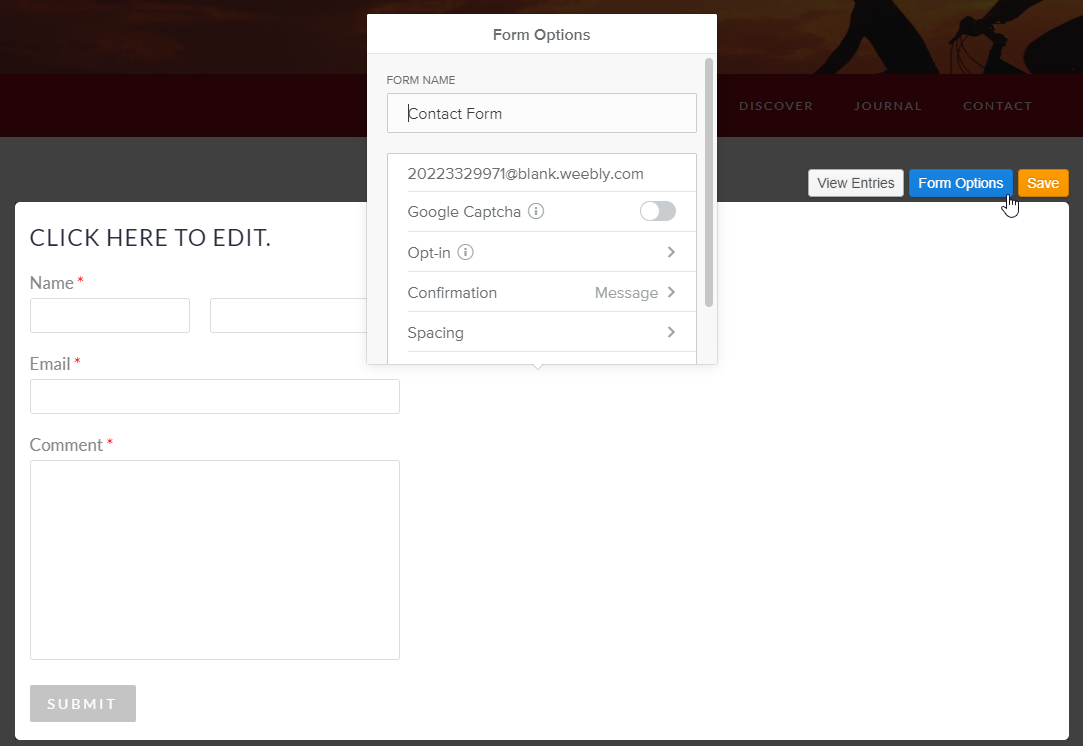
Создание контактной формы
Создайте и добавьте контактную форму, нажмите и удерживайте значок влево, а затем перетащите.

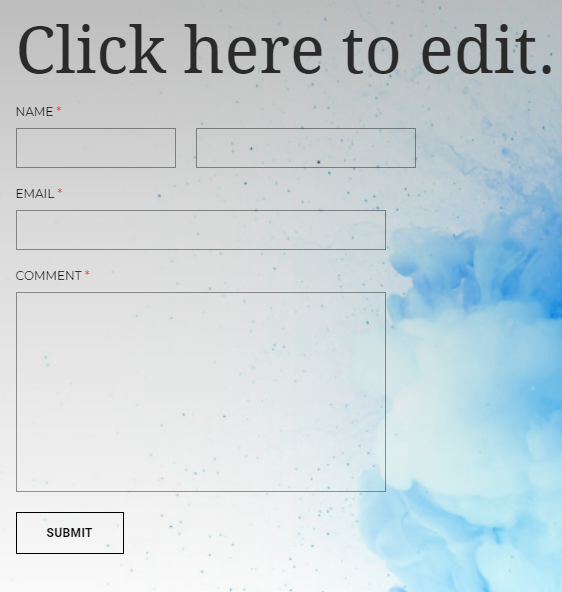
Перетащите контактную форму в нужное место на странице.

Нажатие в контактную форму предоставит несколько вариантов для редактирования текущего описания и формы. Выберите параметры формы в правом верхнем углу, или кнопку «Отправить», отредактируйте, где информация отправляется по почте, наряду с другими настраиваемыми функциями в этой опции.

Создание формы информационного бюллетеня
Создайте и добавьте форму рассылки, нажмите и удерживайте значок влево, а затем перетащите.

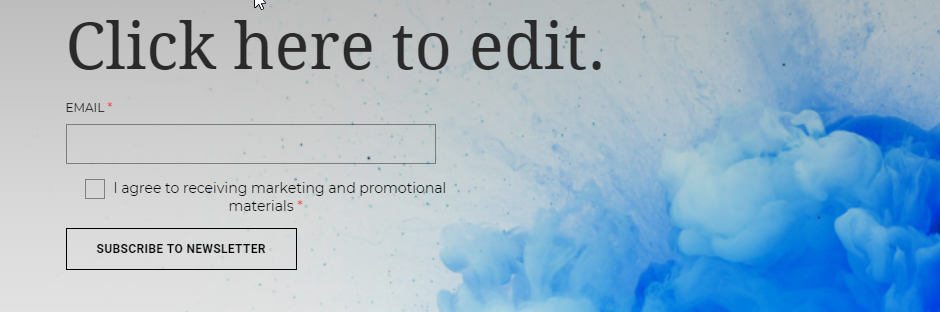
Перетащите форму информационного бюллетеня в нужное место на странице.

Как и в контактной форме, вы сможете редактировать, куда будет отправлено письмо с новостями, а также макет самой формы.
Создание кнопки
Для создания кнопки проста. Просто щелкните левой кнопкой мыши и удерживайте на значок ниже.

Перетащите кнопку в нужное место на странице.

Выбор в поле кнопки отобразится функции редактора, аналогичные все варианты Weebly. Стоит отметить вариант связи между редактированием кнопок, так как вы будете использовать эту функцию, чтобы направить, что происходит, когда кто-то нажимает на вашу кнопку.

Добавление кода для встраивания (HTML)
Добавьте встроен HTML-код, просто щелкните левой кнопкой мыши и удерживайте значок в встраиваемого кода, где вы хотите на своем веб-сайте.

После перетаскивания этого выберите область, чтобы начать добавить свой собственный настраиваемый HTML-код на вашем веб-сайте Weebly.

Связанные ресурсы:
Написано Hostwinds Team / Август 8, 2018
