Hostwinds Учебники
Результаты поиска для:
Содержание
Настройка локальной среды разработки
Теги: FTP
Многие разработчики сайта начинают участвовать, как создавать веб-сайты с учебниками кодирования из freeCodeCamp или Кодекадемия, которые предлагают встроенную среду для изучения навыков развития веб-сайта. Есть также сайты, такие как Codepen а также CodeSandbox, которые полезны для того, чтобы просто учиться собрать сайт, но никогда не устанавливает местную среду развития. Если вы хотите развернуть веб-сайт для вашего веб-хостинга HOVENDWINDS, вы можете создать собственную местную среду разработки, а затем загрузить свою работу от туда на ваш учетную запись веб-хостинга с Hoviewinds.
Есть несколько необходимых предметов, которые вы захотите создать свой веб-сайт на вашем локальном компьютере. Это руководство перечисляет универсальный набор инструментов для этой цели и поможет вам настроить набросок для создания вашего сайта. Имейте в виду, что многочисленные альтернативы и дополнения могут быть сделаны в списке здесь, и выбор для создания вашего сайта на вашем компьютере полностью зависит от вас.
Инструменты, которые вам понадобятся
Первый инструмент, который вы захотите иметь, - это текстовый редактор, такой как Notepad ++ или атом, который часто более упакован, чем стандартный текстовый редактор и называется IDE (встроенная среда разработки).Вы захотите иметь FTP-программу, такой как клиент Filezilla Mozilla для передачи ваших файлов туда, где они будут размещены.Наконец, вы захотите иметь учетную запись веб-хостинга Hostwinds чтобы вы могли развернуть свой сайт после его завершения.
Базовая файловая структура
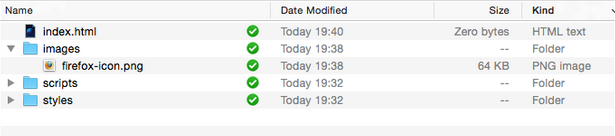
Чтобы создать сайт, вам понадобится базовая среда разработки с тремя файлами и тремя папками. Основная папка будет папкой, которая содержит весь ваш проект и также будет содержать файл index.html и две другие папки. Две папки внутри основной папки проекта будут удерживать файл листа каскадного стиля и файл JavaScript. Эта система позволяет связать файлы вместе через ссылки в свой код и сохранять разделяемые файлы, чтобы вы могли сохранить разделяемые технологии или разделить ваш JavaScript в отдельные файлы, чтобы сохранить раздел. Каждый тип файла переходит в папку для его конкретной технологии.

Есть три основных файла на базовом сайте. Первый - это HTML-файл для создания разметки, который представляет основное содержание вашего сайта. Далее - это файл листа каскадного стиля (Main.css в этом руководстве) для стилизации разметки на вашей веб-странице. Окончательный файл - это файл JavaScript (Main.js в этом руководстве) для создания действий на вашей странице. Файл HTML будет иметь ссылки в нем, что подключит два других файла для подключения этих трех файлов.
Ссылка на ваш файл main.css будет в теге ссылки HTML в заголовке файла HTML:
Ссылка на файл JavaScript будет в теге сценария HTML в конце тела файла HTML:
Начальный HTML-скелет
Ниже показан начальный шаблон для HTML-файла, указанного ниже. В него уже добавлена вся необходимая основная информация, чтобы вы могли начать. Вы добавите контент своего сайта между тегами body, чтобы создать свой сайт.
Страница index.html
Название документа содержимого сайта ......
После того, как вы создали этот файл, вы захотите сохранить его как index.html, чтобы служить вашим домашним странице.
Теперь вы готовы создать свой сайт или вставить в работу, которую вы создали на внешнем сайте кодирования.Код вашего сайта будет вставлен между первым тегом тела и тегом сценария.Вы войдете в файл CSS в файле Main.css, и вы войдете в JavaScript в файле main.js.
Развертывание вашего сайта
После того, как вы закончите создание и сохранение этих трех файлов, вы сможете загрузить файлы на корню документа вашего веб-сайта, используя FTP-клиент, такой как FileZilla или использование файлового менеджера в CPanel.Для HostWinds Sharied Hosting, бизнес-хостинг и учетные записи CPANEL, это будет папка POUCLY_HTML, чтобы ваш сайт пришел к вам на жизнь.
Резюме
Легко создавать свой собственный пользовательский веб-сайт в HostWinds, используя HTML, CSS и JavaScript и, чтобы ваш сайт появился в Интернете. После того, как вы настроите файлы и папки в этом руководстве, вы можете настроить свой сайт со своим собственным взглядом и чувствовать себя своим собственным.
Написано Hostwinds Team / Декабрь 6, 2018
